Cypress automation tool is the next big thing in the world of testing automation. See why it is making waves.
In Part I of this series, our expert Bharath Yelugula explained the basics of testing automation. You can access the blog here
In Part II, we will discuss Cypress—an automation tool closely related to Spartacus, a lean angular-based Javascript storefront for SAP Commerce Cloud.
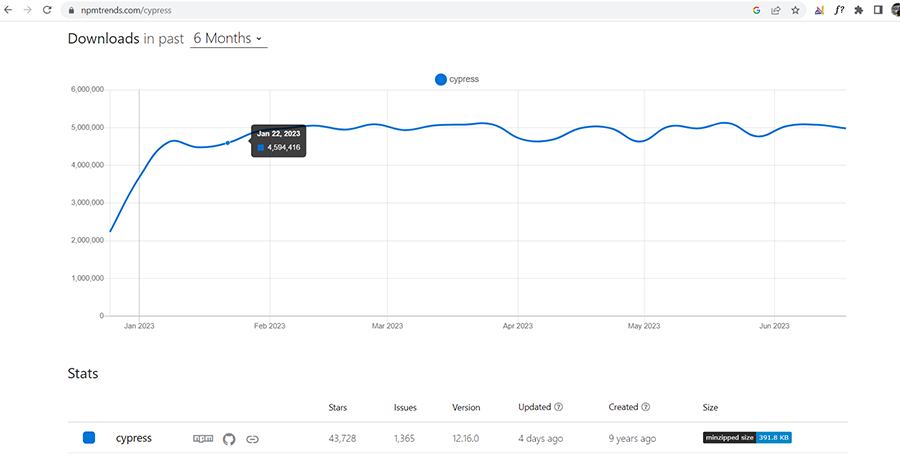
Over the past six months, Cypress has become popular as the most widely used testing automation tool. This fame stems from its:
- support for JavaScript and BDD frameworks
- data-driven functionality
- easy learning
- fast operations
- simplified architecture
 Reference: https://npmtrends.com/cypress
Reference: https://npmtrends.com/cypress
What is Cypress Automation Tool and When it is used
A cutting-edge front-end testing tool capable of testing anything that runs in a browser. Cypress has a different architecture from Selenium but both tools are comparable.
Cypress is widely used for the following types of testing:
- End to end tests
- Component tests
- Integration tests
- Unit tests
Primarily used for Regression testing in Test Automation, it can be utilized in production to check for bugs or the impact of new builds on the application. Cypress can also be beneficial for Smoke testing, enabling the detection of issues before release.
Benefits of Cypress Automation Tool
Cypress empowers testers to write faster, easier, and more reliable tests. It offers multiple advantages, including:
Direct Debugging
No need for separate debugging tools. You can use the debug feature within the Cypress runner and pause execution at any desired point.
Time Travel
Hover over each step in the command log to identify exactly where your test failed.
Consistent Results
Cypress architecture doesn't rely on Selenium or WebDriver, resulting in fast, consistent, and reliable tests without flakiness.
Evidence
Automatically capture screenshots on failure or record videos of your entire test suite when running from the CLI. Store them with your test results in Cypress Cloud for effortless debugging.
Cross Browser Testing
Run tests within Firefox, Chrome-family browsers (including Edge, and Electron) locally, optimizing them in a Continuous Integration pipeline.
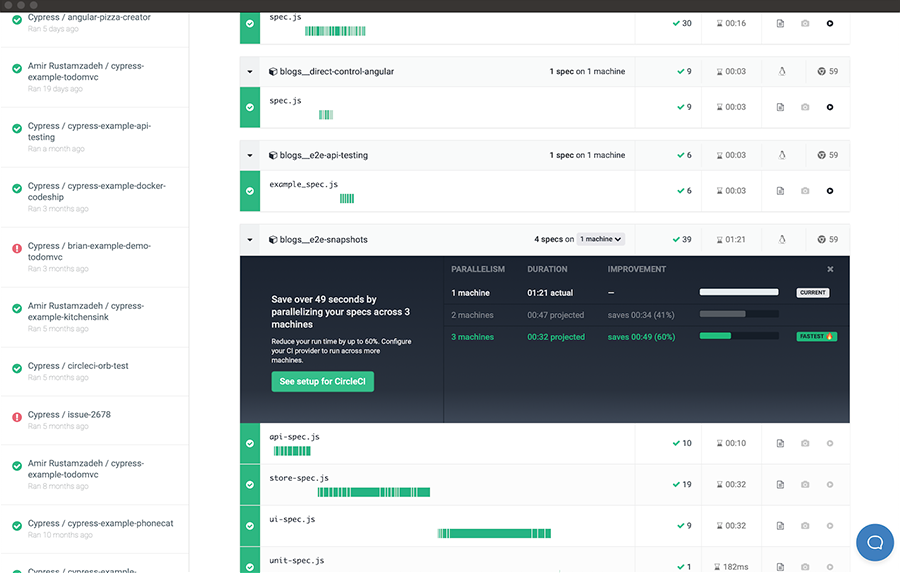
Smart Orchestration
When recording to Cypress Cloud, parallelize your test suite, prioritize failed specs for reruns, and automatically cancel test runs on failures for rapid feedback loops.
Flake Detection
Utilize Cypress Cloud's Flaky test management to discover and diagnose unreliable tests.
Continuous Integration
Cypress can seamlessly integrate with various Continuous Integration providers and systems such as Azure Pipeline and Jenkins.
What Makes Cypress Automation Tool Unique
Cypress also has certain features which makes it a more favorable option than other automated testing tools.
Automatic Waiting
Cypress automatically waits for commands and assertions to complete before proceeding, eliminating asynchronous issues.
Edge Test Case Testing
Cypress allows testing of edge cases by mocking server responses.
Fast and Reliable
Due to its architectural design, Cypress delivers fast, consistent, and reliable tests compared to other automation tools.
Video Playback
Watch videos of your entire test execution from the Cypress dashboard.
JavaScript-Based
Built on node.js, Cypress uses JavaScript for writing tests. Around 90% of coding can be done using Cypress's built-in commands, which are easy to understand.
UI Component Identification
Cypress bundles with jQuery for identifying UI components.
Why Choose Cypress
Four benefits make Cypress a better choice than other tools.
Selenium-Free
Unlike most end-to-end testing tools that rely on Selenium, Cypress offers a fresh architecture built from scratch. While Selenium executes remote commands through the network, Cypress runs in the same run-loop as your application.
Compatibility with Any Front-End Framework
Cypress tests anything that runs in a web browser. Its architecture is specifically designed to handle modern JavaScript frameworks.
JavaScript Only
Cypress tests are written exclusively in JavaScript. Although you can compile JavaScript from other languages, the test code itself is executed within the browser, without the need for language or driver bindings.
All-in-One Solution
Writing end-to-end tests typically requires various tools to work together. Cypress eliminates the need for separate installations by providing an all-in-one solution for setting up your test suite.
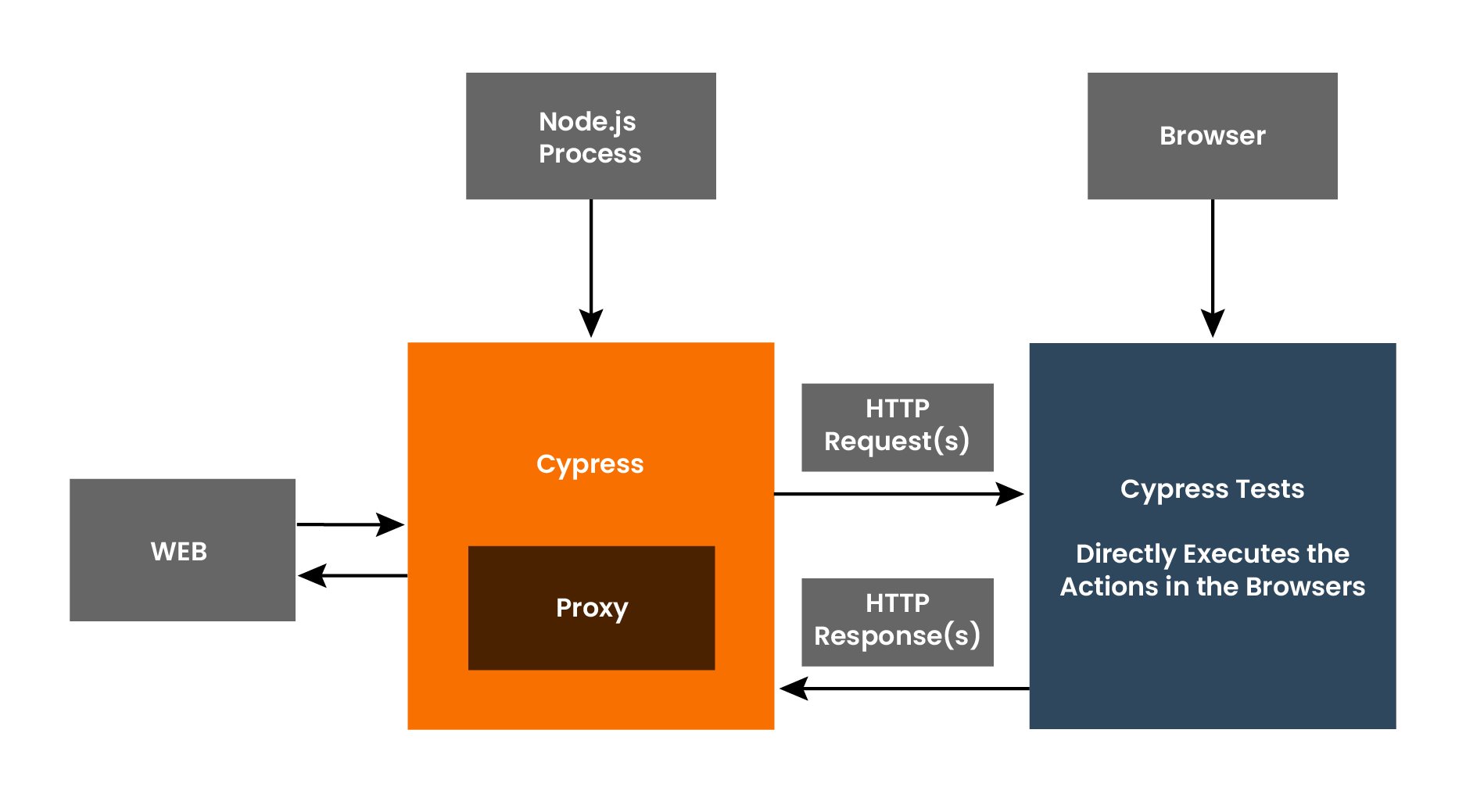
Cypress Architecture
While most testing tools operate outside the browser, executing remote commands across the network, Cypress has a different functionality altogether.
Cypress is sitting on the browser itself. In the background of Cypress, there exists the Node.js server where the Cypress interacts constantly, adjusts and executes actions in support of each other.
Cypress runs our test code within the browser, enabling it to listen, modify, and manipulate DOM, as well as alter network requests and responses in real-time.

Components
Cypress application consists of two main components:
Cypress Test Runner
Cypress has powerful features for creating, configuring, browsing, and most importantly running your tests.
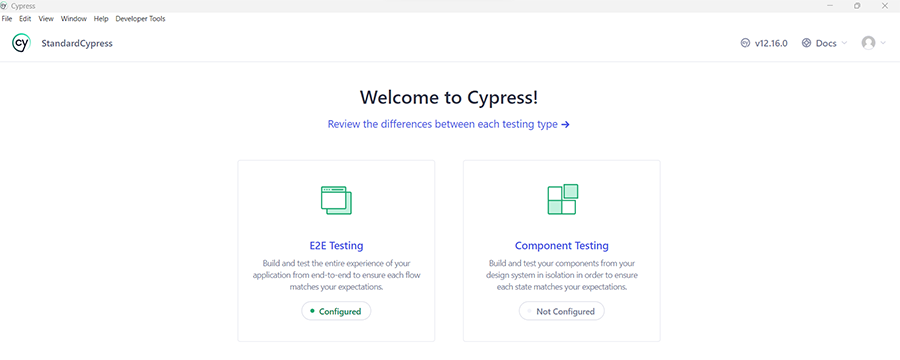
Launchpad
The Launchpad is your portal to Cypress, helping with onboarding, choosing a testing type and launching a browser.
 Reference: https://docs.cypress.io/guides/core-concepts/cypress-app
Reference: https://docs.cypress.io/guides/core-concepts/cypress-app
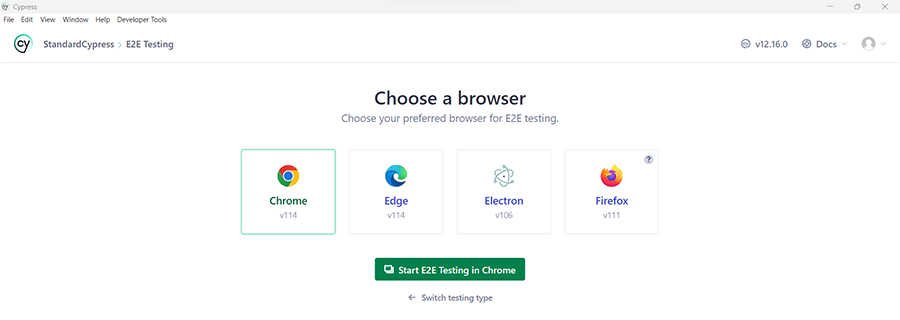
Browser Selection
 Reference: https://docs.cypress.io/guides/core-concepts/cypress-app
Reference: https://docs.cypress.io/guides/core-concepts/cypress-app
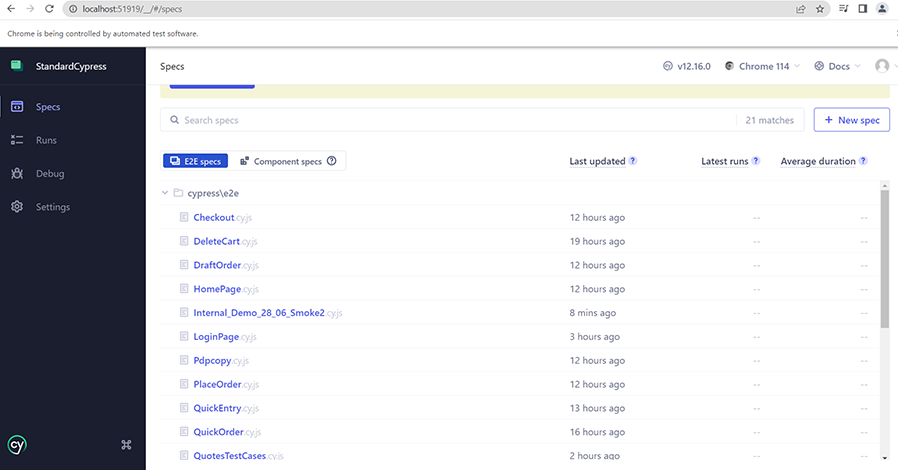
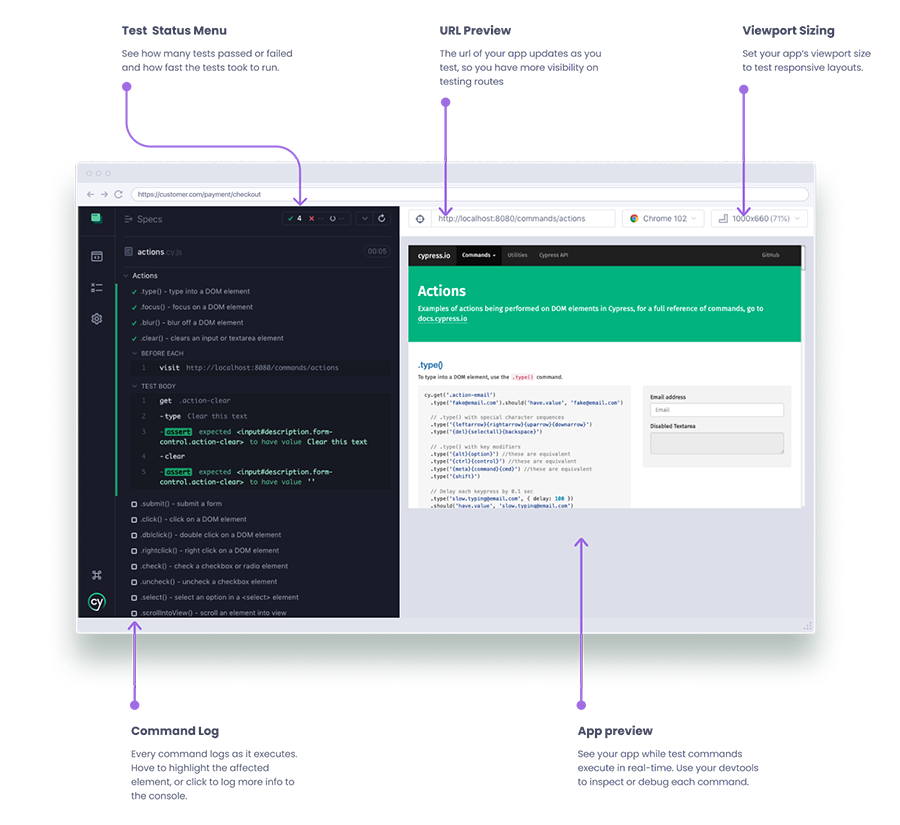
Specs
Test Runner
This GUI allows easy debugging and viewing of tests. The Command log provides a list of tests referred to as Specs, and it also enables time-traveling to debug failed test steps. Additionally, it acts as a console to display printed values or text in the Command log.
 Reference: https://docs.cypress.io/guides/core-concepts/cypress-app
Reference: https://docs.cypress.io/guides/core-concepts/cypress-app
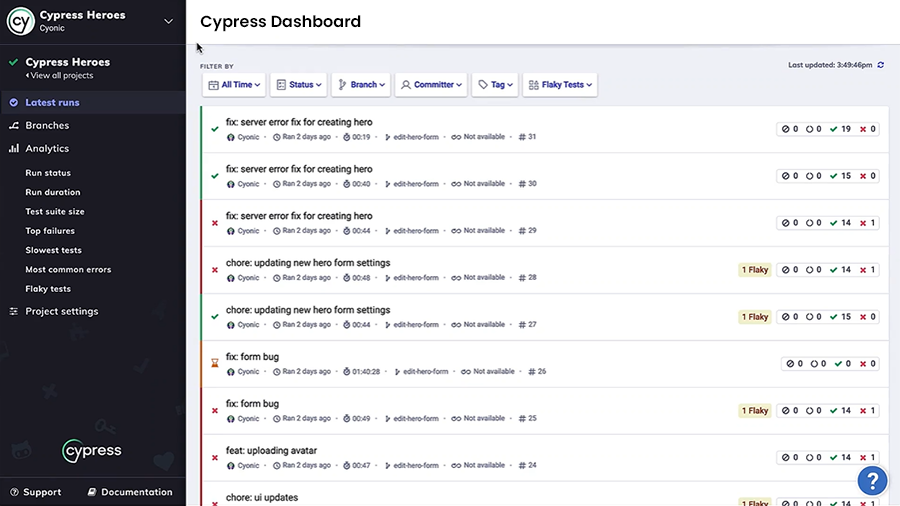
Cypress Dashboard
The dashboard provides access to recorded tests. You can record tests by using the record key, establishing a connection between the tests running on your system and the dashboard in Cypress Cloud.
 Reference: https://docs.cypress.io/guides/cloud/getting-started
Reference: https://docs.cypress.io/guides/cloud/getting-started
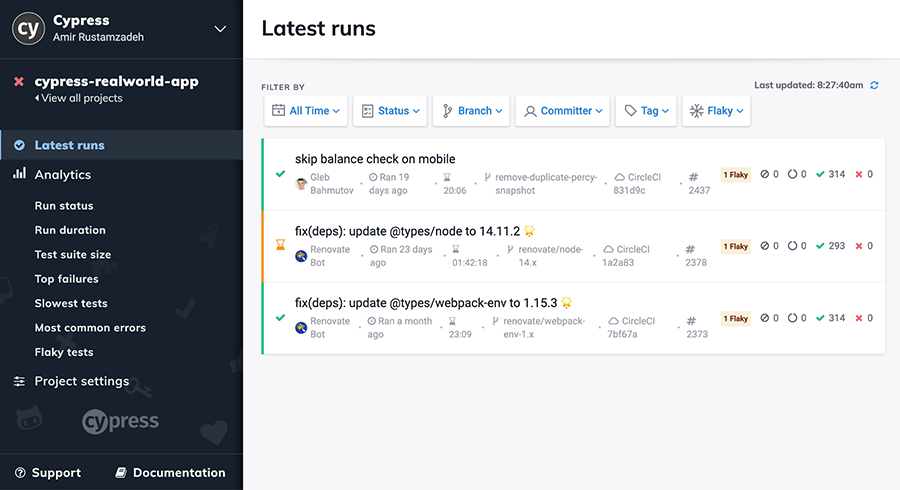
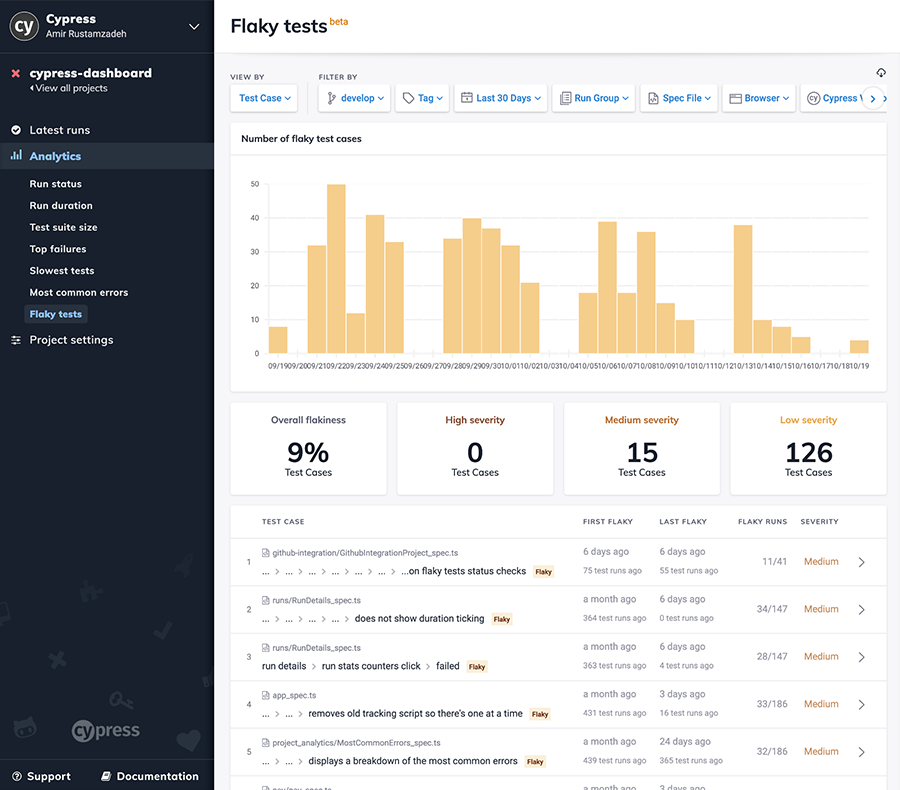
Flaky Tests
Sometimes, even logically correct code may fail due to factors like latency or test data. Cypress can detect flaky tests from recorded Cypress test runs using the "retries" option. Retries allow failed test cases to be rerun.
Test runs with flaky tests will be flagged with the number of flaky tests within the Cypress Cloud's "Latest runs" page. Flaky test runs can be filtered in and out via the "Flaky" filter on this page.
 Reference: https://docs.cypress.io/guides/cloud/flaky-test-management
Reference: https://docs.cypress.io/guides/cloud/flaky-test-management
 Reference: https://docs.cypress.io/guides/cloud/flaky-test-management
Reference: https://docs.cypress.io/guides/cloud/flaky-test-management
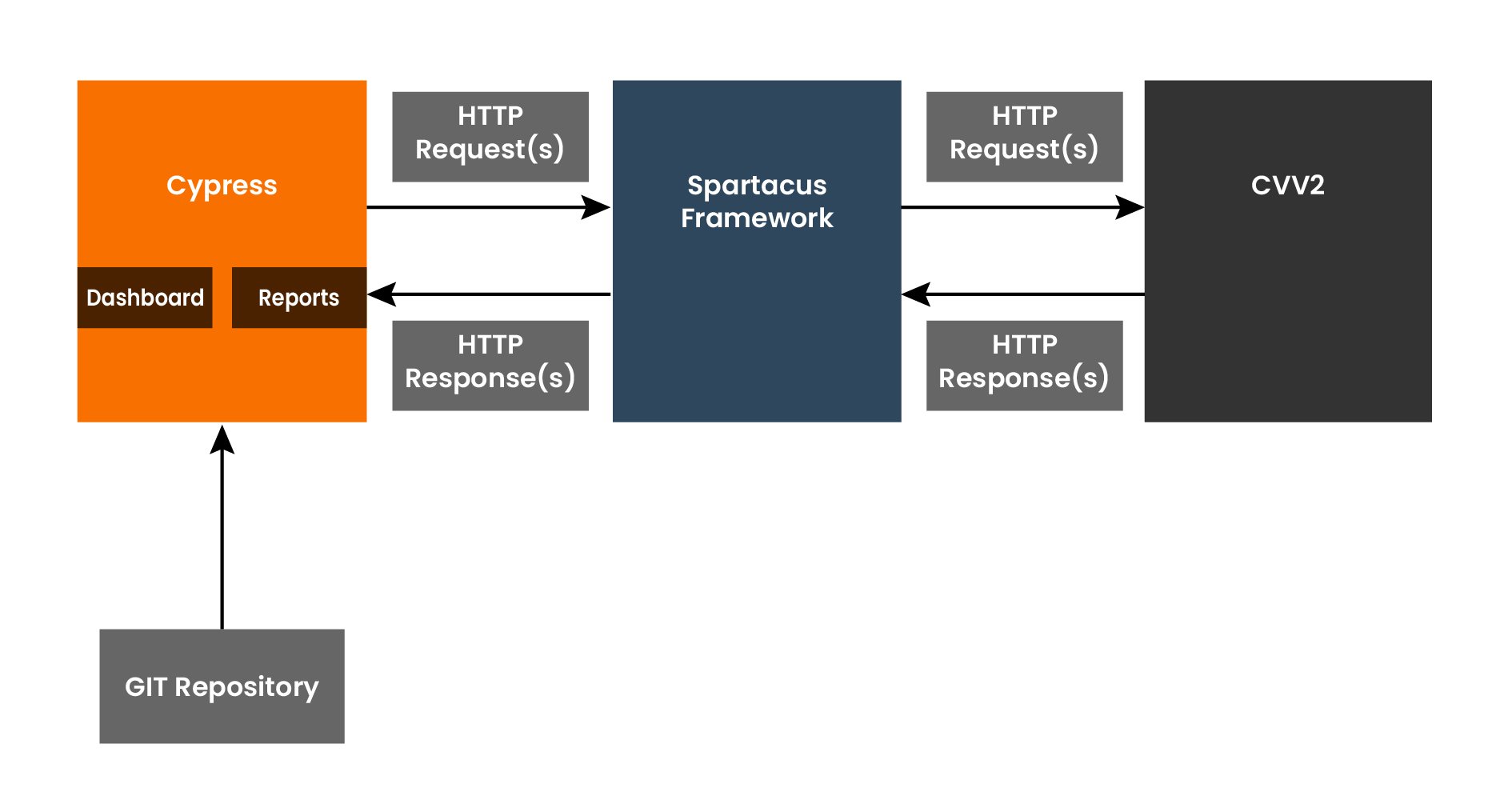
How Cypress Automation Tool Works with Spartacus
Cypress communicates to the Spartacus framework by sending a request → CCV2 receives the request from Spartacus→CVV2 sends a response to Cypress through Spartacus.

How Knack Systems Leverages Cypress
At Knack Systems, we have developed the SAP Commerce applications based on the Spartacus Framework and Cypress is used to automate our Spartacus framework applications.
Connect with our experts or write to us at info@knacksystems.com to know more.
Subscribe to our blog to receive more updates.